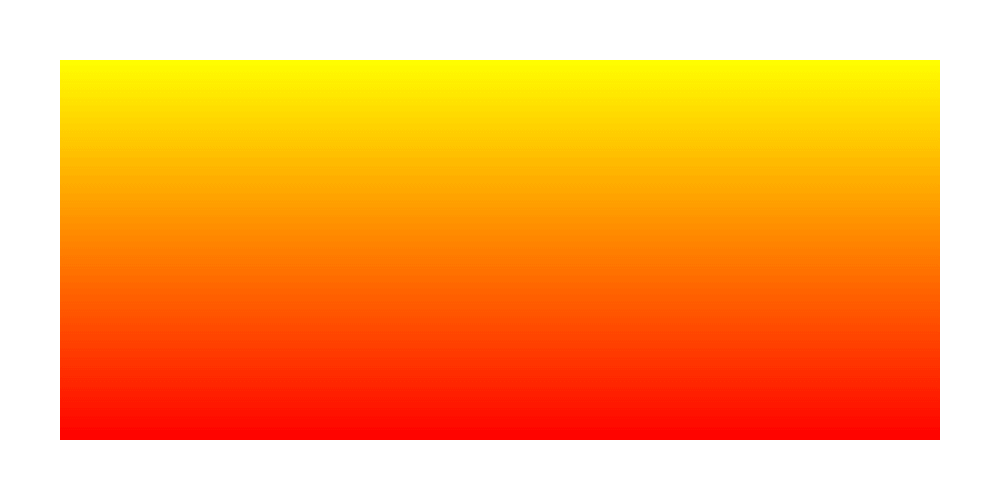
Twitter 上的Adam Argyle:"#HSLgradients #CSS Dark winters need some warmth, here's a sunset HSL gradient! 🎨 tip: hue rotated by 60 hopefully you're seeing a theme here! 🤓 css` background-image: linear-gradient( to

extension de fichier css. symbole plat noir simple avec ombre sur fond blanc. pictogramme d'illustration vectorielle 18990334 - Telecharger Vectoriel Gratuit, Clipart Graphique, Vecteur Dessins et Pictogramme Gratuit